
Countdown Sunflowr
Step Two - Add basic CSS styling. Determine what a static version of my countdown timer will look like and define any necessary classes. (This was easy enough.) Step Three - Learn About Animation. Animation vs. Transition. A transition is applied to an element and specifies a change that happens gradually over a period of time.
telegramcountdowntimerbot · GitHub Topics · GitHub
Introduction Basically, a CSS/JS Countdown Timer allows the user to auto-advance to the next episode. I was watching Disney+ the other day (Mandalorian rocks!) and I saw a neat UI for auto-advancing a user to the next episode. It was a button with a countdown. I thought "Can we make that in CSS?!" Let's go ahead and make it!

Circular Countdown jQuery Plugin Countdown Timer, Wordpress Plugins, Web Design, Jquery, Preview
Check out this cool countdown timer animation designed by Andreas Neeven.

Urge Landing Page Visitors to Buy with a Countdown Timer
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

Countdown with HTML, CSS, and JavaScript / How to create JavaScript Countdown YouTube
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer

Countdown PNG Clipart PNG Mart
February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.

Countdown Animation Motion Background 0018 SBV305011677 Storyblocks
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

How to use your new countdown timer
5 min read · Mar 6 -- Welcome to a short tutorial on how to create a circle countdown timer. Here's how to create a countdown using conic-gradient (Pure CSS) to display progress and.

How To Make Countdown Timer Using Html Css Javascript Webhak5 Vrogue
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

Countdown App for Android APK Download
A countdown animation with HTML, CSS3 keyframes, and one image. The animation has a "ticking" hand and numbers that count down.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to.

Create a Sleek Countdown Timer Tutorial
countDown.js is a dependency-free JavaScript library for creating a countdown or count up timer just like thretro-lookingng flip clock. How to use it: Create a container element to place the countdown clock.

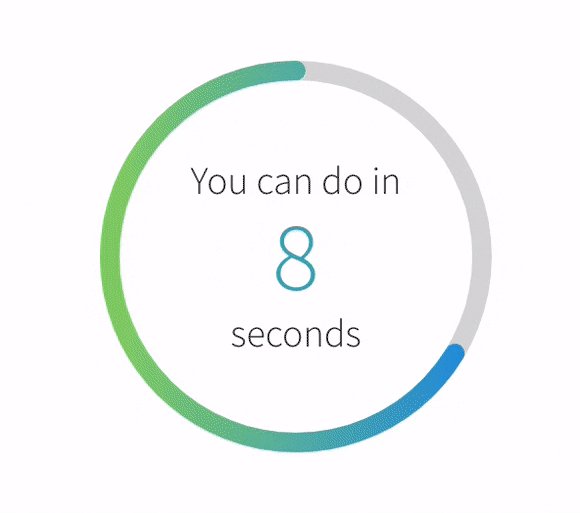
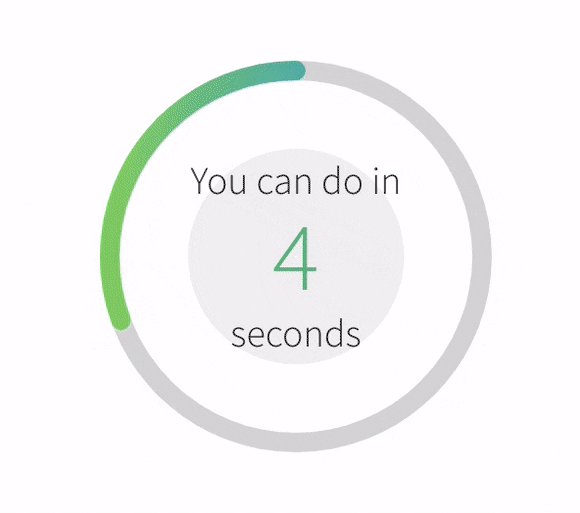
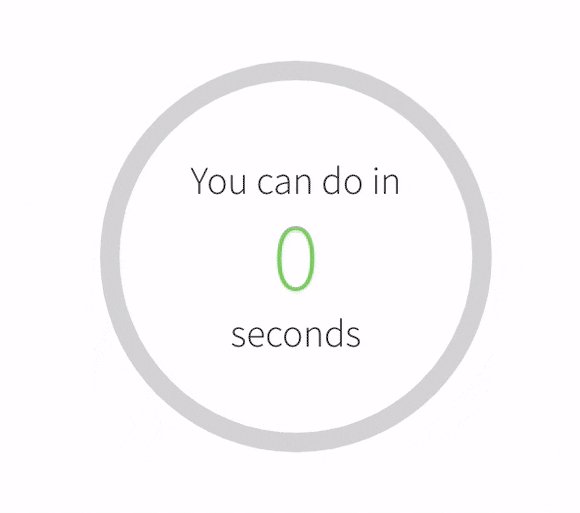
Countdown timer component with color and progress animation based on SVG
Simple Countdown Circle Animation with Pure CSS Ask Question Asked 2 years, 2 months ago Modified 11 months ago Viewed 8k times 4 There are many scss samples, but only a few with CSS. Somebody know a simple way to animate a circle countdown made with pure CSS. css timer css-animations progress Share Improve this question Follow

Pure HTML CSS Number (COUNTDOWN) CSS Animation Effects No JavaScript Webdesign Tutorial
Countdown timers are. In this tutorial, we'll guide you through the process of creating an engaging animated countdown timer using HTML, CSS, and JavaScript.

Pure CSS Number Counter CSS Number Countdown Animation Effects No Javascript Coming Soon
1 POP! This demo is set to loop infinitely for convenience. In the example below, the animation will end at "pop". CSS COUNTDOWN TIMER All right, let us now get into the details of how the HTML CSS countdown timer works. TUTORIAL VIDEO PART 1) THE HTML css-countdown.html

Pure CSS Countdown Css, Css animation effects, Countdown
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Create an Animated Countdown Timer
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript | by Mateusz Rybczonek | Medium Member-only story How to Create an Animated Countdown Timer With HTML, CSS and.